Actualizado el día 17 de mayo de 2023 por Santos Muñoz Tebar
¿Tienes un blog y quieres incluir la opción de compartir? Hoy día es muy importante incluir botones para compartir en nuestros artículos, algo que facilitará que nuestro contenido sea compartido con mayor facilidad por los visitantes que accedan a nuestro sitio web. En este post te voy a contar como hacerlo con Monarch, un plugin de wordpress para compartir en redes sociales y totalmente configurable.
¿Qué es Monarch?
Monarch, es un plugin que nos añade los botones de redes sociales en diferentes zonas de una página o artículo, añadiendo la opción de compartir ese contenido. Este plugin es muy sencillo de utilizar y muy configurable.
Quiero comprar MonarchCómo instalar Monarch
El método para instalar este plugin para compartir en redes sociales es como cualquier plugin de wordpress, tras registrarte en elegant themes nos bajamos la versión free de Monarch.

Tras bajar el archivo en formato zip, nos iremos al menú de herramientas de wordpress. En el apartado plugins > anadir nuevo y en la parte superior elegimos la opción subir plugin, seleccionamos el archivo y finalmente le damos a instalar ahora.

Cómo configurar Monarch
Lo primero que vamos a hacer va a ser entrar en el apartado de botones para compartir contenido desde tu página en WordPress. Vas a poder elegir el lugar donde quieres tener dichos botones, incluso tenerlos en varios sitios, te recomiendo que no satures la página con este contenido de cara a tus visitantes.

- Sidebar, botones en la barra lateral en modo vertical
- Inline, en formato horizontal, en línea con el texto
- Pop up, aparece en formato ventana emergente, en el centro de la pantalla.
- Flying, formato de ventana emergente, en relación cuadrada y situado en una de las esquinas de la pantalla.
- Media, opción que aparece encima de las imágenes, permitiéndonos compartirlas.
En Manage Networks podrás elegir que redes sociales quieres que aparezcan, lo mejor es que elijas las más importantes para tu estrategia social. Puedes modificar el orden, solo tienes que arrastrar.
El siguiente paso es configurar los diferentes aspectos de los botones
Configuración avanzada para los iconos de compartir
Sidebar
- Choose Icon Style, efecto visual que se produce cuando un usuario pasa el ratón sobre los iconos.
- Choose Icon Shape, forma del botón para compartir, puedes elegir: cuadrado, cuadrado con bordes redondeados y circular.

- Display Settings, permite personalizar los colores de las cajitas y los logotipos de los iconos.
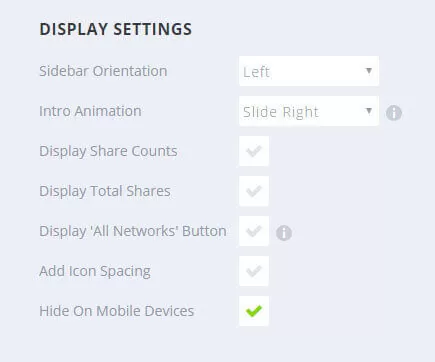
- Sidebar Orientation, lugar donde queremos que aparezca la barra de icono, lado izquierdo o derecho de tu web.
- Intro Animation, efecto con el que aparecerá la barra una vez se carga la página.
- Display Share Counts, contador individualizado de cuantas veces se ha compartido el contenido en cada red social. Puedes marcar un umbral mínimo y hasta que no sobrepase dicho valor no se mostrará el contador.
- Display Total Shares, contador total de las veces que se han compartido en todas las redes sociales.
- Display ‘All Networks’ Button, permite incluir un desplegable que ofrecerá la opción de elegir una red social que no hayas incluido, por si un usuario desea una red adicional.
- Add Icon Spacing, si activas esta opción el plugin dejará un espacio entre los iconos.
- Hide On Mobile Devices, puedes ocultarlo en dispositivos móviles, recomendable por ser pantallas pequeñas.

- Use Custom Colors, esta opción permite personalizar los colores de los botones de este plugin para compartir en redes sociales.
- Background Color, cambia el color del fondo de los botones. Una buena opción sería elegir tu color corporativo.
- Hover Background Color, color del botón cuando se pasa el ratón por encina de él.
- Icon Color, color del icono
- Hover Icon Color, color del icono cuando se pasa el ratón por encina de él.

- Post Type Settings, páginas en las que quieres que aparezca este banner con botones para compartir, suele usarse para los posts.
Inline Share Icons
Esta segunda opción nos va a permitir mostrar el banner de botones para compartir en modo horizontal y en línea con el texto de la página. Los apartados de personalización son prácticamente idénticos a los del sidebar, no tendréis ningún problema.
- Choose Location, permite elegir dónde queremos mostrar los botones de compartir.
- Icon Alignment, alineación del icono dentro del botón.
- Number of Columns, número de columnas que se crearan en el banner, prueba a ver cuál es la mejor opción para tu plantilla o página web.

El resto de configuraciones son iguales a las del sidebar.
Social Sharing Pop Up
Esta opción muestra una ventana emergente o Pop Up, la cual al igual que los formatos anteriores también es personalizable, pudiendo poner un título y un encabezado.

- Icon Alignement, alineación de iconos dentro del pop up, izquierda o centrada.
- Number of Colums, número de columnas de iconos a mostrar dentro del pop up.
- Intro Animacion, tipo de animación de como aparece el pop up.
- Trigger After Time Delay, tras la carga de la página, es el tiempo de espera para su aparición, puedes activar o desactivar.
- Delay (in seconds), segundos de retraso para la aparición del pop up.
- Trigger After Inactivity, activación tras un periodo de inactividad del usuario.
- Trigger At The Bottom Of Post, el pop up se activará cuando lleguemos al final del post.
- Trigger After Commenting, el pop up sólo se activará después de comentar.
- Trigger After Scrolling, se activa al hacer scroll con el ratón.
- Percentage Down The Page, porcentaje que deberemos de hacer en scroll a través de la página para que aparezca el pop up.
- Trigger After Purchasing, tras realizar una compra en woocomerce se activa.
- Display Once Per Session, número de veces que parece el pop up veces por sesión.
- Display Share Counts, muestra el número de veces que se comparte por cada red social.
- Display Total Shares, muestra el número total de veces que se ha compartido.
- Display Network Names, permite mostrar el nombre de las redes sociales.
- Display ‘All Networks’ Button, muestra un botón con todas las redes sociales.
- Remove Icon Spacing, elimina el espacio entre iconos.
- Hide On Mobile Devices, desactivar el pop up en los dispositivos móviles.
Social Sharing Flying
Esta opción es muy similar a la anterior, la única diferencia es que aparece en las esquinas la pantalla. La configuración es exactamente igual a la realizada en el pop up tradicional.
Configure Media Sharing Icons
Última opción para compartir, la cual aparecen los botones de compartir encima de las fotos, por si queremos que se compartan en redes sociales. Esta opción podría incluirse en una página que le de mucha importancia a la imagen y su objetivo se compartir dicho material.
Como conclusión, decirte que si lo que quieres es un plug-in para compartir en redes sociales, no lo dudes, quédate con Monarch. Es un plug-in muy completo, fácil de manejar y que funciona muy bien. Anímate e incluye este plug-in entre tus favoritos.
Quiero comprar Monarch
